在使用UEditor的时候,有些场景下可能需要增加一些插件本身没有的功能,这时候可以通过添加按钮来实现。
在ueditor.config.js中找到toolbars的数组,并在数组中添加一个你需要新增的按钮功能名称如下图所示
在这里我是要增加一个标题样式的功能;

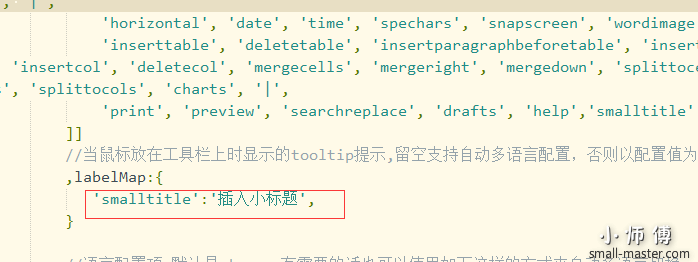
2.在ueditor.config.js中找到toolbars的数组下面 找到labelMap并添加如下图所示,主要是用于鼠标放置上去显示的文字提示内容

3.在ueditor.all.js 中找到"btnCmds" ,在数组的最后添加"smalltitle",如下图所示

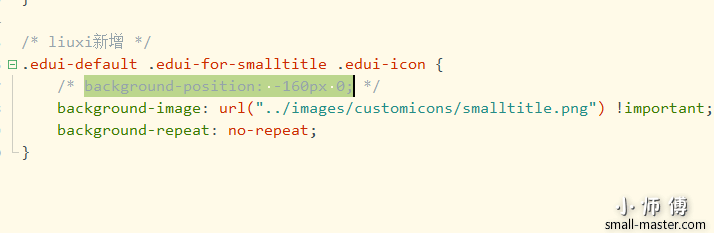
4.这是该按钮的样式是默认的,可以修改为自己想要的样式,在ueditor.css中添加如下所示

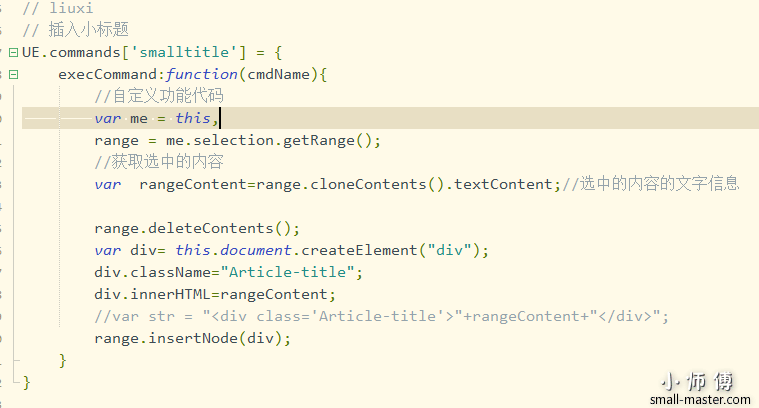
5.自定义按钮的功能代码,在ueditor.all.js中添加如下代码,并加入你需要的功能

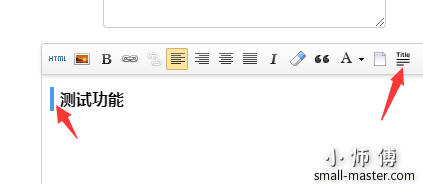
6. 配置成功后,查看效果

更多相关信息参考: